我是基於Gemini Flash 2.0 Experimental實現的AI助手,在此網站上負責整理和概括文章
本文探討了如何優化Web字體加載以解決Render Blocking Resources問題。文章指出,直接加載Web字體會阻塞頁面渲染,導致用戶體驗不佳,並被PageSpeed Insights評為性能問題。為了解決這個問題,文章提出使用異步加載CSS的方法,包括使用`media="print" onload="this.media='all'"`實現CSS的異步加載,並結合`preload`預加載資源和`preconnect`預連接字體服務器。此外,文章還建議在字體資源鏈接後添加`&display=swap`參數,使字體本身也異步加載。最終,通過將這些方法組合應用,可以有效提高網頁的加載速度,並讓PageSpeed Insights給出更滿意的評分。
# 小小的公告
本 Blog 部署到 Cloudflare Workers 上了。
之後會發布詳細的文章來詳細地碎碎念的。
# 前情提要
自從發現並遷移到 Shoka,這個過於精致的 Hexo 主題快要讓我的 F5 鍵爛掉了其實是 Cmd+R。
這麼漂亮的博客系統,當然要優化到盡善盡美!
那麽,開始吧!
# Render Blocking Resources
相信大家都知道 PageSpeed Insights 吧,不知道的也快去看看。
總之這是一個能測試出你的網站哪里討人厭的工具。
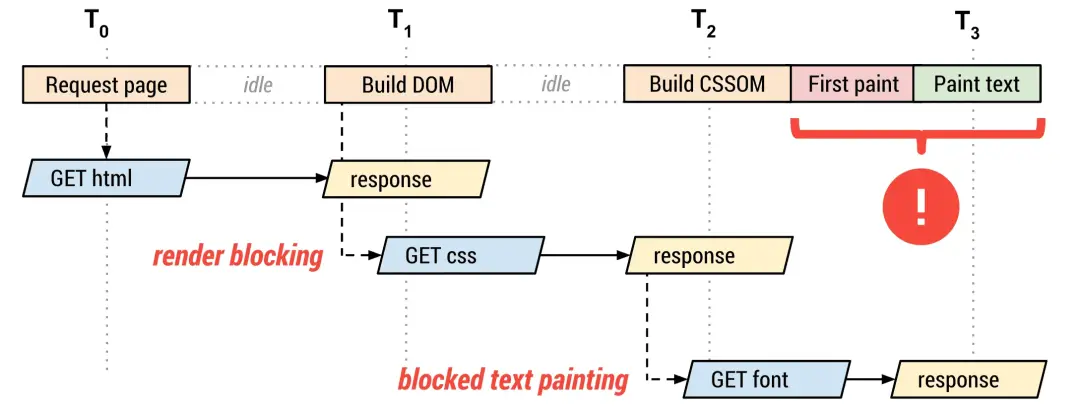
通常來說,如果你使用了 Web 字體(如 Google Font),為了渲染 HTML 元素,會從外部服務器加載 CSS 字體資源。
而這個過程正是導致出現 Render blocking resources 的原因。

因此在加載 Web 字體資源的期間,網頁的文本可能是不可見的。
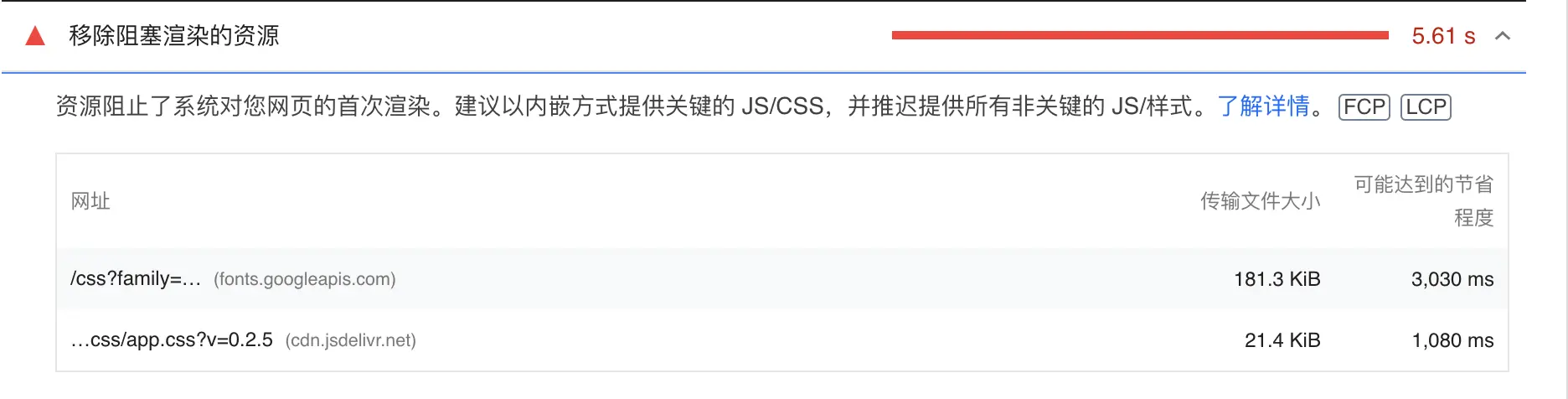
在 PageSpeed Insights 中顯示,Web 字體資源的加載時間嚴重拖慢了網站性能。
並非常嚴肅給出了移除阻塞渲染的資源的建議。

# 所以要做什麽?移除 Web 字體嗎?
Hell no!
不要那麽容易妥協啊 kora,少男 / 少女。
對待事情要像你的暗戀一樣努力唷。
讓我們看看,怎麽才能夠讓 PageSpeed Insights 滿意吧。
# Async CSS(異步加載 CSS)
非常顯然,這是依靠異步加載的時候了!
將 CSS 文件設定為異步加載可以:
- 防止阻塞瀏覽器渲染 HTML 元素。
- 在 Web 字體加載過程中文本可見。
- 讓你的 PageSpeed Insights 結果變得好看。
# preload & preconnect(預加載和預連接)
preload 是現代瀏覽器絕大部分支持的高優先級預加載。
就如字面意思,它可以對瀏覽器說明加載的優先度,確保資源可以優先加載。
preconnect 可以幫助瀏覽器預先連接文件源(也可以理解為預熱)
考慮到一些字體文件托管在與鏈接文件源不同的情況,
Google 本身在 CSS 字體資源文件的 header 就有 preconnect,然而,如果通過在代碼段添加第一方的 preconnect 實現預連接,可以取得更大的延遲優勢。
# 加入異步加載 CSS
異步加載 CSS 可以通過簡單的方法實現:
<link rel="stylesheet" | |
href="$CSS" | |
media="print" onload="this.media='all'" /> |
$CSS 代表 CSS 字體資源鏈接喲。
media="print" 指「在 print 類型時應用」。onload="this.media='all' 指「在加載完畢後,在全平台應用」。
# 加入 preload & preconnect
<link rel="preload" | |
as="style" | |
href="$CSS" /> |
<link rel="preconnect" | |
href="https://fonts.gstatic.com" | |
crossorigin /> |
# 加入 & display=swap
在 Web 字體資源鏈接後加入 & display=swap,
讓字體文件本身使用異步載入。
# 合體吧!
於是,我們得到了這一串代碼。
<link rel="preconnect" | |
href="https://fonts.gstatic.com" | |
crossorigin /> | |
<link rel="preload" | |
as="style" | |
href="$CSS&display=swap" /> | |
<link rel="stylesheet" | |
href="$CSS&display=swap" | |
media="print" onload="this.media='all'" /> |
把它們全部丟到 head 去吧!
# 結果
PageSpeed Insights 表示很滿意!